こんにちは、ちみみ(@memolanever)です。
ブログを初めてからだんだん慣れてきて、『オシャレなアイキャッチ作る➡貼る』ということをたくさんしていました。
Canvaという作成ツールは簡単にオシャレに作成できるためこちらを使って作っていたのですが、最近ツイッターを見ていたら気になるトピックが!
https://twitter.com/shokoofficial1/status/1120150856823762944
Canvaを使うとすごくサイトが重くなる!ということでした。
3秒以上待たせるとNGということだったので、これはまずいと思い対策を取ることにしました。
プラグインの導入

サイトを軽くするためには『EWWW Image Optimizer』というプラグインがいいとあったので早速導入しました。
導入方法はこちらのサイトが分かりやすかったので、参考にしてください。(リンクの了承は得ています)
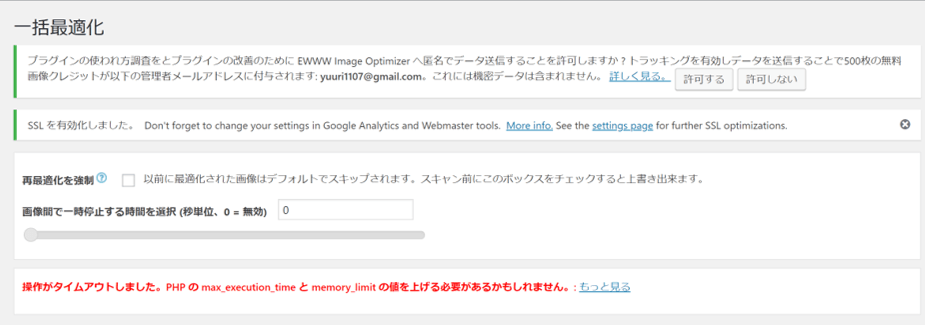
と思って、『最適化されていない画像をスキャンする』をポチリとして最適化を始めたところ、

操作がタイムアウトしました。PHP の max_execution_time と memory_limit の値を上げる必要があるかもしれません。
という表示がでて、最適化されず、、、。
PHP の max_execution_time と memory_limit 変更の方法

次はPHP の max_execution_time と memory_limitの上限解除かーと思いその改善方法を調べました。
が、検索方法が悪いのかいまいち方法がわからず途方に暮れていました…。
困った時の最終手段として、登場するのが初心者の味方!オンラインサロンです!
ブログを作っているときに出てくる、バグやエラーに関して相談できるブースがあるので相談してみました。
し・か・し、それでも最適化ができない初心者。
何度かアドバイスをいただき、自分でも数値をいろいろ変えたりしました。
そして最終的には最適化ができたので、この記事だけではカバーできなかった部分を書いていきたいと思います。
最終的に最適化できた設定
画像1,000枚以上あって、最終的な設定では
max_execution_time:180
memory_limit:300M
まで設定を上げたらできました。※最適化後は60、200Mに戻しました。
ここまでやりましたが、まだモバイルではまだ遅めだったのでもうひと手間加えることにしました。
サイトを軽くするダメ押し「TinyPNG」の使用

軽くなってめでたしめでたし!と思いましたが、そもそもcanvaで作った後に圧縮サイトで圧縮したものを使った方がより良いそうです。
無料の圧縮サイト「TinyPNG」がおススメされています。
おわりに

せっかく一生懸命ブログを見やすいようにと思って画像を作って貼っても、サイトが重くなって見に来ていただいた方に今までストレスを与えてしまっていたと思うと切ないです。
1人で黙々とブログを更新しているだけでは気付かなかったことだと思うので、ブログをやっている方などのツイッターを見ていてよかったと思います。
そして、初心者にとって相談できる場所になっているオンラインサロンの力も偉大です。