外に出る気にならなくて、でも時間は持て余していたのでブログをいい感じにするべく、やろうと思っていてできなかったファビコンとロゴを設定してみました!
ファビコンとは?

と思っていたのですが、これです!
ファビコンは、お気に入り(favorite)に登録したときに表示されるアイコン(icon)という意味で、favorite icon(フェイバリット・アイコン)が縮約して、favicon(ファビコン)と呼ぶようになったのが名前の由来とされています。
(引用:https://www.asobou.co.jp/blog/web/faviconより)
フェイバリットアイコンでファビコンは覚えやすいですね!
この部分に名前がついていることすら知りませんでしたが、このファビコンを変えた方が目印としてもよいし、かわいいものに変えたいと思いました。
この部分を変更するために使ったのが、
- フリーペイントツール:Firealpaca
- フリーアイコンサイト:FLAT ICON DESIGN
になります!
- 好きなアイコンを選んで、保存。
- Firealpacaで新規作成を選ぶ。サイズは512×512ピクセル。
- ①で保存したアイコンをFirealpacaでレイヤーとして使用。
- 好きな文字を入れる。
- PNGで保存。(透過にするのがおススメ)
作成したものを、[カスタマイズ]→[サイト基本設定]→[サイトアイコン]で画像設定すれば完成です!
意外と簡単なのでいくつか作って試せそうです♪
文字入れをするときにレイヤーをうまく使って、何パターンか試せるようにした方がスムーズになります。
ヘッター画像の作成と設定
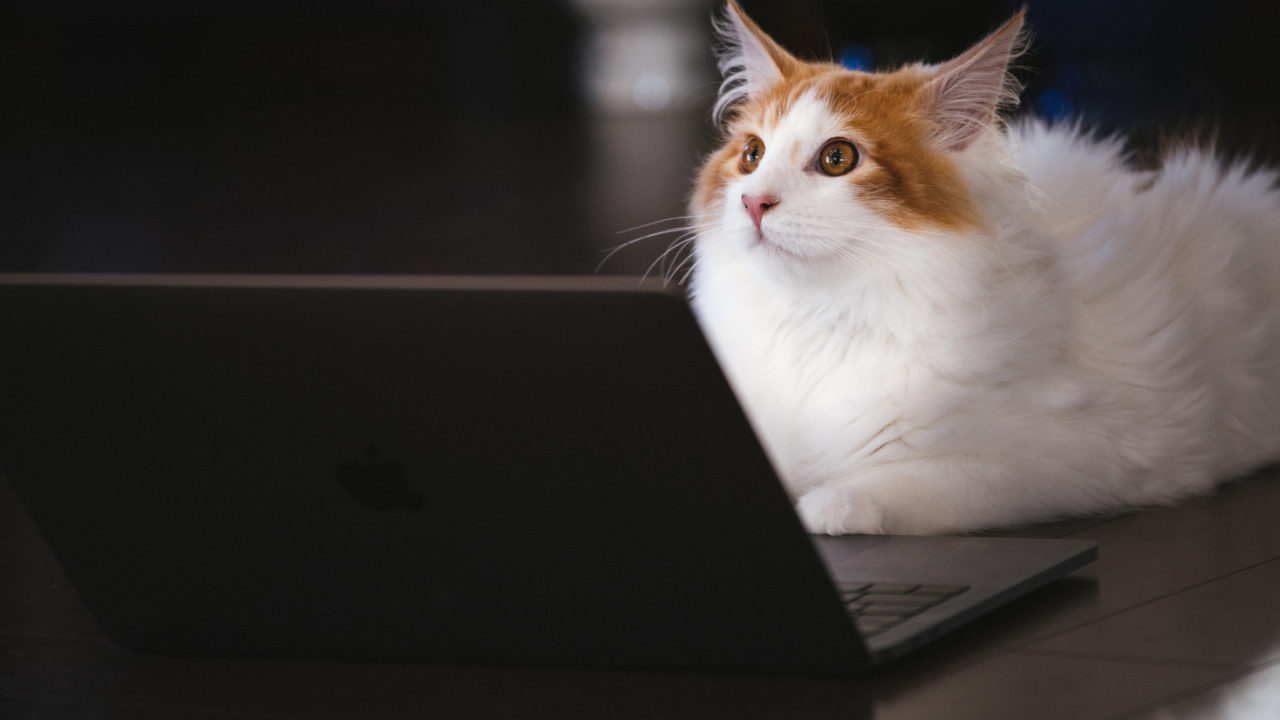
 少しブログが殺風景かなと思ったので、ヘッター画像の作成と設定もしました。
少しブログが殺風景かなと思ったので、ヘッター画像の作成と設定もしました。
本当は、ロゴ部分の設定がしたかったのですが、いまいちよくわからず…(^_^;)ひとまず今回はヘッター画像でブログを盛り上げてみることにしました。笑
ヘッター画像作成に利用したのがこちらです。
- フリーペイントツール:Canva
会員登録が必要なため、まずは登録をします。
作成サイズは自由に変更できるので、横2400×縦800ピクセルに設定して作成しました。が、

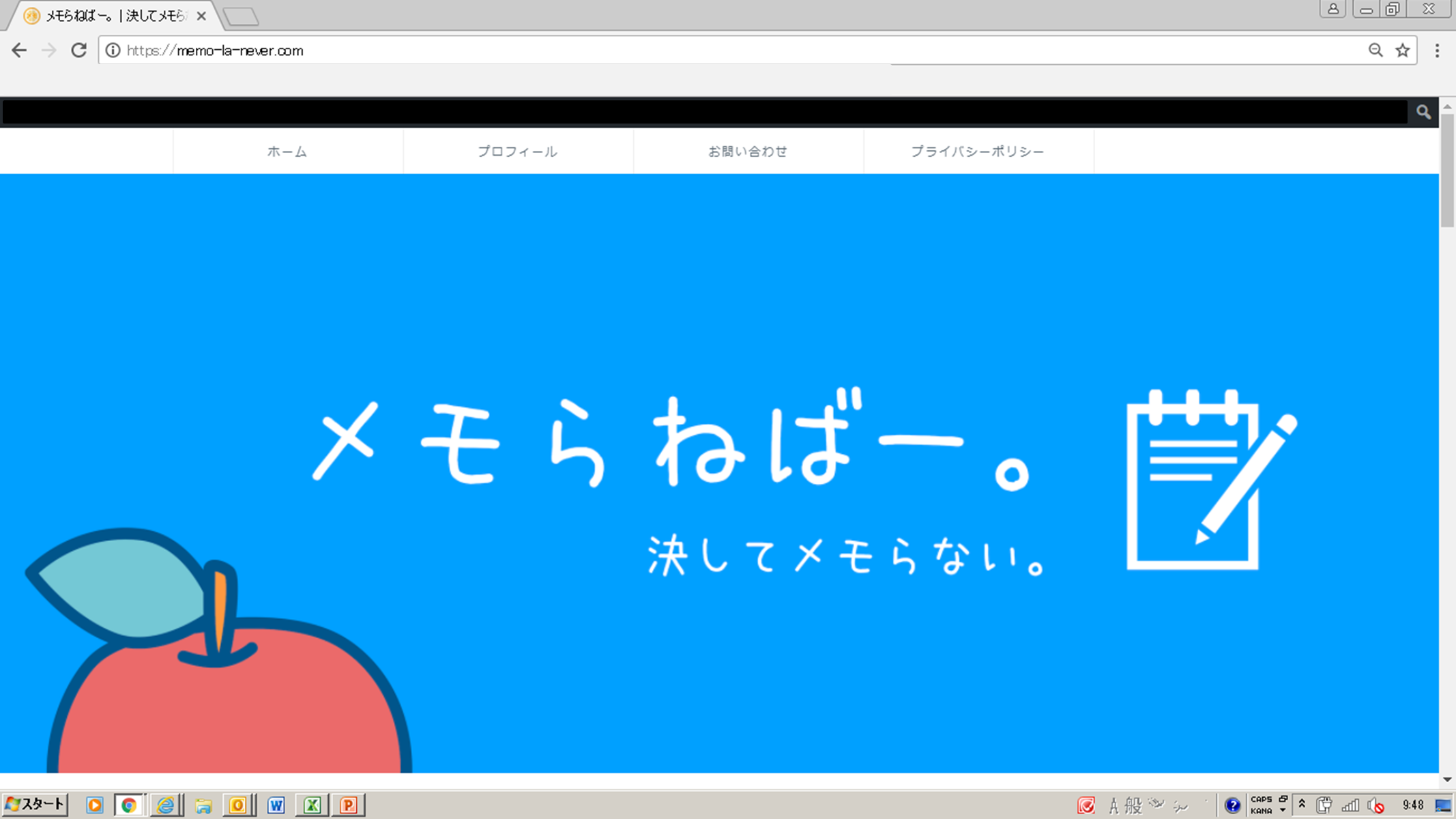
↑普通にPCサイトに訪れたときの画面なのですが、
横はめいっぱい広げる場合には2400ピクセル以上が推奨だったため、たてのサイズを半分の400ピクセルにして作り直した方がよさそうです。
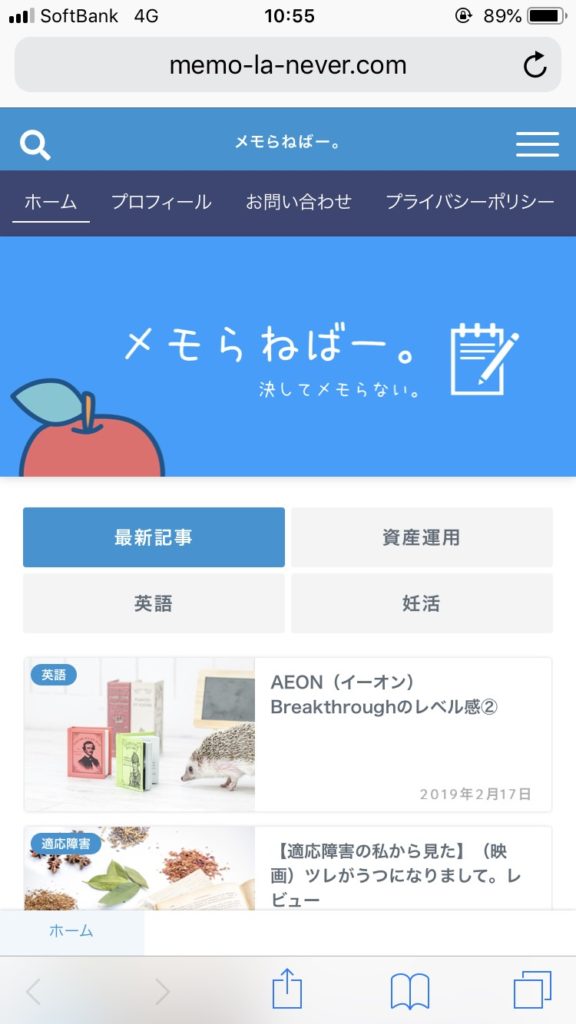
※ちなみにこのサイズでスマホ用に使用しても、大きすぎることはなくそのまま使用できました!ちゃんと記事アイコンも見えます!

おわりに
おしゃれブログの道のりはトライ&エラーの繰り返しが必要ですね。勉強しつつコツコツやっていきたいと思います!